AWS Code Starは継続的デプロイを実践する上での近道になるとの認識です。
なにはともあれ、とりあえずCode Starを触ってみて継続的デプロイを実践してみます。
Code Starは複数のCloudFormationスタックの集合体
ですので、Code Star自体をCloudFormationでプロビジョニングするという方法は、
現時点(2018/7/5)では存在しないという認識です。
参考サイト:
dev.classmethod.jp
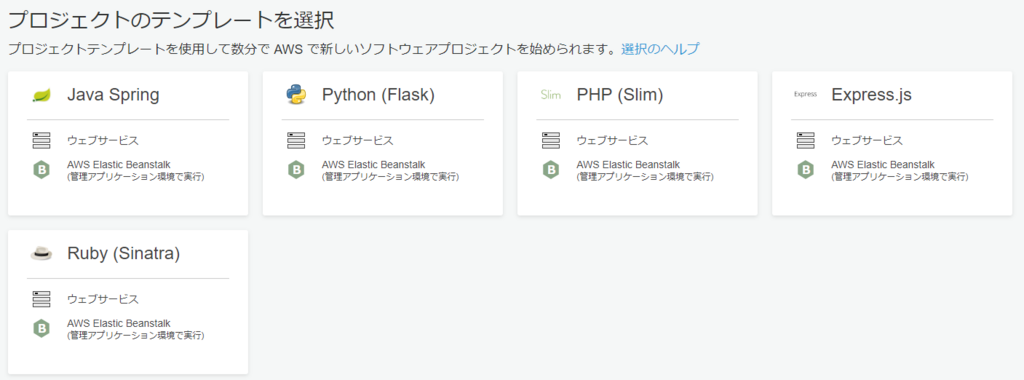
プロジェクト・テンプレート
これ見るだけでもわくわくするぞ!今回はPHP(Slim)のElastic Beanstalkを選択。
https://dev.classmethod.jp/cloud/aws/about-cloudformation-in-aws-codestar/

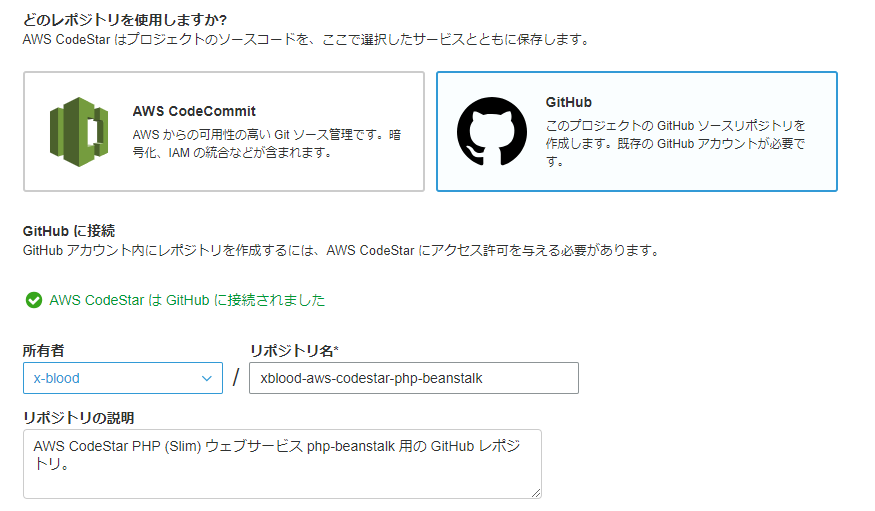
GitHubリポジトリを使う
今回はリポジトリにGitHubを指定。プロジェクトを作ってみます!

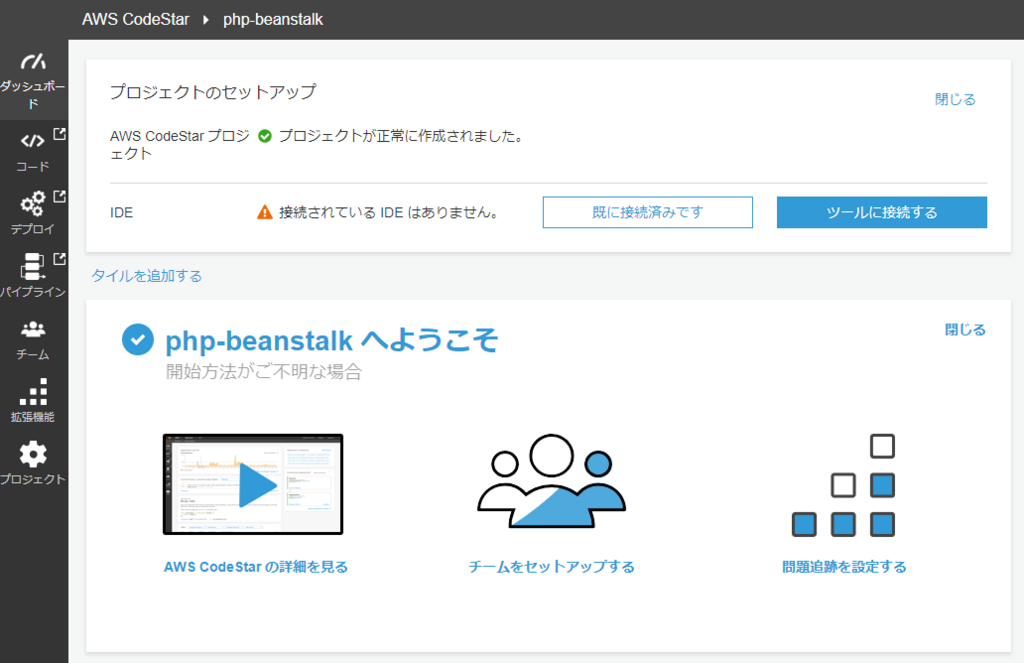
数分でCodeStarのセットアップが完了!
数分でCodeStarプロジェクトのセットアップが完了します!これはすごい!お手軽!

Public IPにブラウザでアクセスしてみる。
繋がった!Hello World!

すぐ繋がるということは、既にElastic IPやSGがプロビジョニングされているということですね。
確認してみると、SGはフルオープンになっていたので、IP制限しました。ネットワーク転送料金怖い。
Beanstalkのアプリケーションエンドポイントでもアクセスできます。
今回はElasic Beanstalkでプロビジョニングしたので、
下記のようなエンドポイントでもアクセスできました。
# URLの例 http://php-beanstalkapp.amXXXXXXXX.ap-northeast-1.elasticbeanstalk.com/
早速プッシュして、継続的デプロイメントを試してみる。
今回はIntelliJ IDEAにPHPプラグインを入れて編集してみました。
"Hello CodeStar!"に変えてみます。

すぐさま、CodeStarにコミット履歴が表示される。
普段この管理画面を見る事自体、あまりないと思いますが、リアルタイム性すごい。
すぐにコミット履歴が表示されました。

継続的デプロイメントが発生!
すぐにデプロイが開始されました。早速エンドポイントにアクセスしてみましょう。

Beanstalkのエンドポイントに接続してみる。変更された!
ちょっと感動した!

気になった点
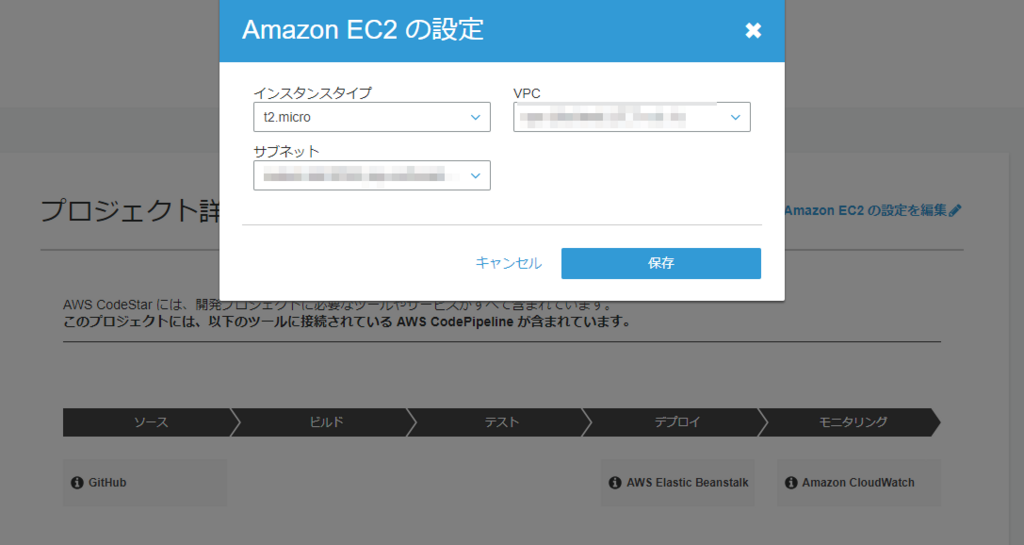
VPCの指定はできないの? -> できました。
初回はデフォルトのVPCで起動してしまいました・・。
「プロジェクト詳細の確認」画面で、「Amazon EC2の設定を編集」を
クリックすることで指定することができました。

所感
ここまでの作業で30分もかかってないところがすごくて、
本当にAWSリソースのプロビジョニングとアプリケーションデプロイの環境が
瞬時に作成できる。スモールスタートはこれでいいんじゃないかと思う。
しかしながら、懸念は残る。結局AWSのコードサービスを使いこなせるかが鍵かな。
開発環境ならいいんですが、プロダクション環境とかになると話が変わってきますよね。
プロダクション環境だと、サービスが稼働しているわけですから、簡単にはデプロイできないです。
そういった場合のローリングアップデートの方法を知るということは、
AWSのコードサービスを使いこなすということだと思うので、
属人化が発生する可能性がある点かな。
また、AWSのコードサービスに浸かっちゃうと
もし仮にAWS以外でやりたいって場合にどうするの?という話も出てくると思います。
所謂ベンダーロックインというやつですね。AWSにならベンダーロックインされてもいいわぁ。
さくっと作ってさくっとデプロイするにはCodeStarは最強ですが、
実際に運用するとなるとベスト・プラクティスが必要になる気がしました。
だって、実際の運用だとサブネットをプライベート化するじゃないですか。
CodeStarで作られるVPCのネットワーク構成はその辺り考慮されて作られるわけではないんですよねぇ。
以上です!
CodeStarシリーズのエントリーは続くかもしれません、続かないかもしれません!w